原文:https://blog.csdn.net/phantom521/article/details/41120985
https://blog.csdn.net/phantom521/article/details/41120985
在网页中,下拉菜单的样式非常多,这里介绍一下如何用js代码来控制
分析:1、效果:控制样式display的显示和隐藏
2、事件:当鼠标经过时onmouseover和当鼠标移出时onmouseout
3、获取元素:DOM文档对象模型:赋予js控制结构和样式的能力。document.getElementById();获取 元素 通过 id;
如上图所示,鼠标经过一级菜单的时候,二级下拉菜单显示出来:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″ />
<title>二级下拉菜单</title>
<style type=”text/css”>
*{
margin: 0;
padding: 0;
list-style: none;
}
#one>li{
width: 80px;
height: 40px;
margin: 2px;
background: #d8d8d8;
float: left;
text-align: center;
line-height: 40px;
}
.two{
width: 80px;
height: 160px;
background: #666;
display: none;
}
</style>
<script type=”text/javascript”>
window.onload=function(){
var oUl=document.getElementById(‘one’);
var aLi=oUl.children;//获取第一级菜单的四个子标签
for (i=0;i<aLi.length;i++) {
aLi[i].onmouseover=function(){
this.children[0].style.display=’block’;
};
aLi[i].onmouseout=function(){
this.children[0].style.display=’none’;
};
}
};
</script>
</head>
<body>
<ul id=”one”>
<li class=”one_list”>一级菜单
<ul class=”two”>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
<li class=”one_list”>一级菜单
<ul class=”two”>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
<li class=”one_list”>一级菜单
<ul class=”two”>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
<li class=”one_list”>一级菜单
<ul class=”two”>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
</ul>
</body>
</html>
以上代码还可以整理一下,实现各种炫酷的下拉菜单,
1、通过控制二级下拉菜单的高度从0到它本身的height(还可以加上缓冲运动的效果和渐隐渐现的效果);
2、通过控制二级下拉菜单的宽度从0到它本身的width(还可以加上缓冲运动的效果和渐隐渐现的效果);
3、通过控制二级下拉菜单的位置从频幕左侧运动过来或从屏幕上方往下运动;
4、通过控制二级下拉菜单的透明度opacity的值从0到1(即渐隐渐现)
等等;
…….
…….
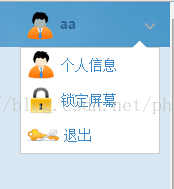
先上图:
要求鼠标悬浮在用户名上时 弹出下拉框,鼠标离开用户名时下拉框隐藏,并且鼠标移动到下拉框上时下拉框不隐藏。
html代码:
<div class="user_header">
<a class="user_a" href="javascript:void(0);"><label runat="server" id="user"></label><i class="user_arrow"></i></a>
<div class="userInfo">
<ul class="user_ul">
<li><a href="#"><i class="user_perInfo"></i>个人信息</a></li>
<li><a href="#"><i class="user_lock"></i>锁定屏幕</a></li>
<li><a href="#"><i class="user_key"></i>退出</a></li>
</ul>
</div>
</div>这里难控制的是鼠标离开用户名时的判断,这个地方我试了我想到的几个办法结果都不理想,最后在网上找到大神的提示,最后解决如下:
var timer;
$(".user_header a").mouseover(function () {
clearTimeout(timer);
$(".userInfo").show();
});
$(".user_header a").mouseout(function () {
timer = setTimeout(function () {
$(".userInfo").hide();
}, 500);
});
$(".user_ul").mouseover(function () {
clearTimeout(timer);
});
$(".user_ul").mouseout(function () {
$(".userInfo").hide();
});思路:1、当鼠标进入(mouseover)用户名时,弹出下拉框;
2、当鼠标离开(mouseout)用户名时,添加一个定时器来隐藏下拉框;
3、当鼠标进入(mouseover)下拉框时,清除定时器;
4、当鼠标离开(mouseout)下拉框时,下拉框隐藏;